Nederland kent een grote design traditie, ook op het gebied van interactie en digitaal design. Het succes van een app, van een connected TV dienst of van een succesvolle online toepassing, is afhankelijk van goed design. Sterker nog – in sommige gevallen is het design de enige reden waarom een dienst succes krijgt. Maar hoe wordt er een design bedacht? Waar moet op worden gelet bij het ontwikkelen van een design? In het Cross Media Café van 25 maart lieten toonaangevende designers zien hoe ze tot het design van verschillende producten en diensten zijn gekomen. Dit verslag is geschreven door Monique B. Jagroe.
Op 30 mei organiseren iMMovator en Beeld en Geluid het Cross Media Café: Nieuwe Interfaces & Design. Wil je hierbij zijn? Schrijf je dan nu in!
De kick-off werd verzorgd door Jeroen van der Meer en Jouke Vuurmans (Executive Creative Directors) van Mediamonks met een presentatie van de multi award winnende Geox 7 Days of Rain case. In deze Geox campagne werd er awareness gegenereerd voor de waterdichte Amphibiox schoen van Geox.

Hoe is Mediamonks omgegaan met het design van het platform dat deze campagne moest uitdragen? De klant had al bedacht dat ze een hoofdpersoon wilde die 7 dagen lang verschillende uitdagingen moest aangaan in de regen. Verder moest er ook meer informatie over de Amphibiox gegeven worden. De campagne moest een crossbrowser en crossdevice ervaring worden. Daarom is er gekozen voor een basis met groot beeld, zodat de campagne goed herkenbaar en zichtbaar zou zijn. Omdat het weer een groot component was in deze campagne heeft Mediamonks online gezocht naar veel inspirerende voorbeelden.
Uiteindelijk hebben ze gekozen voor een heldere typografie en grote images en omdat je het weer nou eenmaal niet in de hand hebt is er een fake cloud ontwikkelt die voor continue regen zorgde. Film is het hoofdcomponent van de desktopversie geworden in combinatie met interactieve hotspots. En omdat film niet op alle devices was af te spelen zonder dat dit de kwaliteit van de gebruikerservaring beïnvloed hebben ze op het tablet gebruik gemaakt van grote impactvolle beelden in plaats van video. Met het design voor mobiele telefoons zijn ze uitgegaan van de “snack gedachte’’. Behapbare snelle content.
In de afsluitende Q&A kwam naar voren dat klanten de platformen, gelukkig, voor een langere termijn willen. De Geox site staat bijvoorbeeld ook nog steeds live. En dat er qua type opdrachten steeds meer vraag is naar inhoudelijke content en het neerzetten van ervaringen.
De campagne was succesvol; nagenoeg iedere bezoeker heeft alle 7 filmpjes, van 1,5 minuut per film, bekeken. De campagnesite staat nog live en is hier te bekijken.
De design beslissingen in de Geox campagne met betrekking tot het design voor de verschillende platformen en devices: Mediamonks heeft zich niet laten leiden door de content maar door de eigenschappen van ieder device.
Jeroen van der Meer en Jouke Vuurmans (Mediamonks) @CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Mediamonks hier.
Nynke Tromp is Assistent Professor Social Design & Behavioral Change, TU Delft en een ‘Social Designer’ voor Reframing Studio. Ze won met Temstem app de Rotterdam Designprijs.

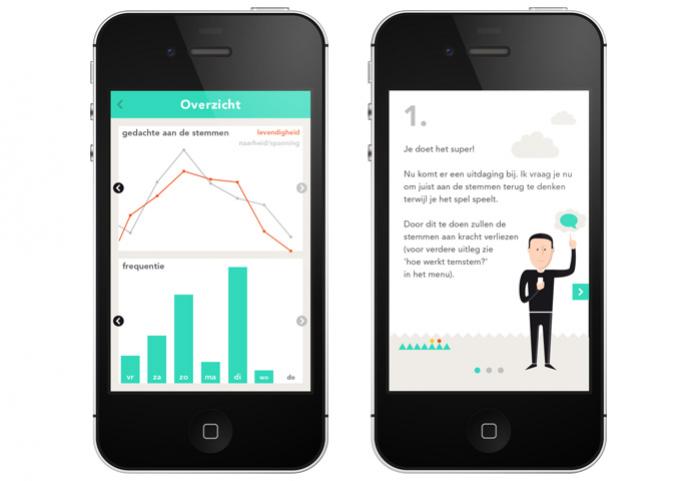
Het lijkt alsof er iets misgaat aan de begin van de presentatie. Tijdens het begin van Nynke’s presentatie hoor je harde stemmen en verschijnen er beledigende woorden op het scherm. Erg onplezierig. En dat was nu juist de bedoeling. Hiermee illustreert Nynke hoe mensen met een psychose zich kunnen voelen.
Nynke legt uit dat de Temstem app is ontworpen met de eindgebruikers in het achterhoofd. Omdat psychose voorkomt bij mensen van verschillende achtergronden en opleidingsniveaus is er gekozen voor een “lage cognitieve taak” maar wel een die boeiend genoeg is om voor verschillende soorten opleidingsniveaus.
Het design is voornamelijk makkelijk, laagdrempelig, simpel en gebouwd rondom mensen met een psychose. Er is gekozen voor een oplossing in de vorm van een app, omdat het sociaal geaccepteerd is om veel met je telefoon bezig te zijn in het bijzijn van anderen.
Het exacte succes van de app wordt binnenkort gemeten aan de hand van een controlegroep en een gebruikersgroep, maar ze weten dat de app al een aantal personen heeft geholpen om hun pscychose te verminderen.
Iemand uit de zaal stelt de vraag hoe het concept tot stand is gekomen.
Nynke legt uit dat ze zichzelf een aantal vragen hebben gesteld:
Er is overigens een mogelijkheid tot uitbreiding van de app, maar ze gaan eerst onderzoek doen naar de effecten. Er is ook al internationale interesse getoond voor de app. De Temstem app is gratis te downloaden. Als je een iPhone hebt, dan heb je hiervoor minimaal IOS 7 nodig.
Het design van de Temstem app: is geleid door het doel voor en de verwachtingen van de eindgebruiker.
Nynke Tromp (Reframing Studio) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Nynke Tromp hier.
Marcel Schouwenaar is een van de oprichters van The Incredible Machine, een bureau dat zich richt op de internet of things en de nieuwe mogelijkheden die dit biedt. Lego is een van de grootste klanten.

Marcel begint de presentatie met een korte uitleg over “The Internet of things”. De volgende uitleg komt van hun website:
“ We hebben het internet dat met allerlei alledaagse objecten om ons heen gaat praten, bijvoorbeeld op afstand bedienbare objecten via internet.”
“We are at the brink of a new technological revolution where every physical thing around us can be connected to the internet. This can create new experiences and interactions with products that will make everyday life better, more convenient or simply more fun”.
Marcel benadrukt dat wat ze ontwerpen vooral zinvolle concepten zijn die iets toevoegen aan het leven. Want, zegt hij, als het niets toevoegt, dan zal dit ook geen bestaansrecht hebben. Hun missie: we willen connected producten ontwerpen die van meerwaarde zijn voor mensen.
Het is nog één groot cowboyland, er worden miljoenen geïnvesteerd in nutteloze gadgets. Omdat nog niets van wat “The Incredible Machine” ontwerpt bestaat zijn de design beslissingen die gemaakt worden weer heel anders dan bijvoorbeeld in de vorige presentaties. Zij maken vooraf een bepaalde keuze voor een design, deze is niet per se onderbouwd. Aan de hand van testen en trial and error kan het zijn dat het design aangepast of helemaal veranderd dient te worden.
Wat we moeten beseffen als het gaat om the internet of things dat het niet gaat om de technologie, maar dat het gaat om de waarde voor mensen. User experience design gaat de doorslaggevende factor worden voor het designproces. Wat er volgens hem meteen van de wereld mag is die “vreselijke” Twitterende koelkast “waar echt niemand op zit te wachten”.
The Incredible Machine heeft een intelligente skateramp ontworpen die skaters herkende door middel van een chip en een avid reader. Die herkende welke skater zich op de ramp bevond en tegelijkertijd de tricks van deze skater filmde. Vervolgens kunnen de skaters thuis de video’s op een speciaal platform terug kijken. De gemeente Eindhoven was zeer geïnteresseerd en ze zijn aan de slag gegaan. Uiteindelijk is het project afgeblazen vanwege een tekort aan financiële middelen. Dit ontmoedigd hem overigens niet.
Monique vraagt Marcel naar succesvolle “Internet of Things “. Een paar voorbeelden: Een Nespresso machine die de effectiviteit van reclames meet. Dus of het zien van de Nespresso reclame effect heeft op de consumptie van Nespresso’s (…) deze is overigens nog niet op de markt gebracht. Een Budweiser lamp die aangaat zodra jouw voetbalteam heeft gescoord.
Het design proces van The Incredible Machine: Maken, testen, itereren en weer opnieuw, dus emperisch.
Marcel Schouwenaar (The incredible machine) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Marcel Schouwenaar hier.
Bart Robben van Elastique presenteerde de Altijd Wat Monitor. De Altijd Wat Monitor is een nieuwe dienst die een andere invulling van het “traditionele” journalisme wil neerzetten. Op de Altijd Wat Monitor kan iedereen een bijdrage leveren aan het “nieuws” en bestaande nieuwsberichten aanvullen / aanpassen.

Bart vertelt voornamelijk over de manier waarop het project tot stand is gekomen / is ontwikkelt, namelijk volgens de Agile Scrum methode. Wat betekent dit voor het platform en dan specifiek voor het design.
Eerst even wat is Srum en wat zijn de kenmerken:
In dit project hebben alle deelnemende partijen het concept bedacht en waren alle partijen verantwoordelijk voor het design. Iedereen vanuit zijn eigen expertise en visie. Na het testen bleek dat het een en ander toch niet helder was voor de eindgebruiker en is er nog een laatste vertaalslag over het design heen gegaan gebaseerd op de resultaten uit het onderzoek met de gebruiker.
Het design proces van de Altijd wat Monitior is in eerste bepaald door de verschillende Scrum project leden en later aangepast aan de hand van de resultaten die uit het testen door de eindgebruiker naar voren kwamen.
Bart Robben (Elastique) @ CMC Digital Design from iMMovator
Bekijk de video van de resentatie van Bart Robben hier.
Mike Pelletier uit Canada, creative technologist en werkzaam bij Random. Random ontwikkeld projecten voor verschillende platforms voor klanten zoals, Carrera, Nike en Dom Perignon. Mike komt vertellen over de Oculus Rift, een virtual reality bril gemaakt voor gamers.

Marcel verteld dat de virtual reality bril al jaren geleden bedacht is, maar aan een voorbarige dood gestorven is, voornamelijk door het onhandige design.
De Oculus Rift “revigorated the whole VR industry” nadat deze vorig jaar met een nieuw model op de markt kwam. “It got people excited about doing Virtual Reality again”.
Er is onlangs weer een nieuw model gelanceerd, omdat de kwaliteit nog erg slecht was. Het had een te lage resolutie van het beeld en niet genoeg snelheid. Marcel legt vooral uit wat de VR kan en wat je kunt zien, maar over de design beslissingen verteld hij helaas niet veel.
Aan het einde van de presentatie wilt Monique weten wat de mogelijke, op korte termijn, bruikbare toepassingen van de bril zouden kunnen zijn. Mike geeft aan dat ze al met een aantal partijen in gesprek zijn en dat deze bijvoorbeeld gebruikt zou kunnen worden bij architectonische projecten.
Hoe het design van de Occulus Rift tot stand is gekomen is niet verteld, maar vermoedelijk is het een combinatie tussen het esthetische aspect en de kwaliteit van de virtual reality bril.
Mike Pelletier (Random) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Mike Pelletier hier.
Pitch 1: Freek van ‘t Ooster van Click.nl.
Freek van ’t Ooster is op zoek naar willers en kunners voor Serious Request van 3 FM. Serious Request vindt ieder jaar plaats in het glazen huis maar het succes is kortstondig. Om ervoor te zorgen dat het succes over een langere periode wordt uitgebouwd, zoekt hij naar mensen die hierbij kunnen helpen.
Freek van ’t Ooster (Clicknl / iMMovator) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Freek van ’t Ooster hier.
Pitch 2: Frank Visser van Media Future Week
Frank Visser van Media Future Week is op zoek naar professionals die tijdens de Media Future Week studenten komen informeren en inspireren. Van 19 tot en met 22 mei vindt de vierde editie plaats van de Media Future Week die door iMMovator en een groot aantal hogescholen georganiseerd wordt. Vier dagen lang, van 9 uur ’s ochtends tot 9 uur ’s avonds werken de studenten aan crossmediale cases uit het bedrijfsleven. Check de website van Media Future Week.
Bekijk de video van de presentatie van Frank Visser hier.
Pitch 3: Bert Hagendoorn met Dutch Digital Design
Bert Hagendoorn is de initiator van Dutch Digital Design, dat nationaal en vooral internationaal meer aandacht wil genereren voor digitaal design uit ons land. Nederland is daar steengoed in, getuige de vele buitenlandse prijzen die we winnen, maar toch hebben we internationaal nog niet ode reputatie die we verdienen. Vanaf nu is er geen excuus meer: we samen moeten samen ons werk beter in de etalage zetten om meer business uit binnen- en buitenland te genereren. “We moeten meer delen en zoveel mogelijk Nederlandse cases insturen naar internationale design awards, samen een vuist maken en onze krachten bundelen, we maken onderscheidend werk en hebben veel talent – en dat is nog te weinig bekend.
Bekijk de video van de presentatie van Bert Hagendoorn hier: http://vimeo.com/90133209
Bert Hagendoorn (Dutch Digital Design) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Bert Hagendoorn hier.
Pitch 4: Rene Lansink van HKU
Rene Lansink is een nieuwe media specialist en docent aan de HKU, de opleiding die inmiddels veel grote design talenten heeft voorgebracht. Hij zoekt naar bedrijven die getalenteerde studenten van de HKU kunnen plaatsen.
Rene Lansink (HKU) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Rene Lansink hier
Na een korte pauze waarin de bezoekers de kans hebben om even de benen te strekken en de verschillende deelnemers te bezoeken en te bevragen gingen we door naar het tweede deel van de dag.
Erik van Schalkwijk interaction designer bij Vinson en verantwoordelijk voor het ontwerp van nieuwe interfaces rond video verteld over de Vinson app die al door verschillende omroepen gebruikt wordt.

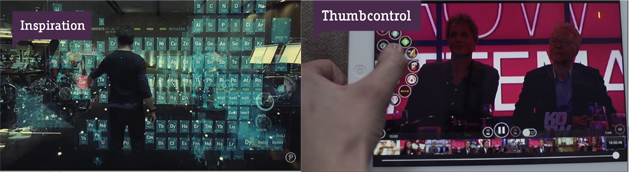
Vinson app is een white label video player die heel intuitief werkt. Vinson werkt voor een aantal grote partijen, zoals Vodafane. Erik legt uit hoe ze aan de slag zijn gegaan met het ontwerp van de Vinson app.
Bij Vinson doen ze niet aan deadlines en ontwerpen ze vooral voor zichzelf. Als zij het goed vinden bij Vinson, dan pas is het product “af”. Ze zijn nieuwsgierig en “playful” omdat het bedrijf nog relatief jong is.
De huidige oplossingen voor video apps in de markt vond Vinson niet goed genoeg, dus spelenderwijs hebben ze deze verbeterd.
De Vinson app is ontworpen met de comfortzone van de eindgebruiker als uitganspunt en moet zo organisch mogelijk te gebruiken zijn. Bij het maken van de Vinson “thumb control” hebben ze zich laten inspireren door de film Iron Man.

Erik laat zien hoe ze de unieke duimcontroller op de iPad werkt. Omdat de duimcontroller verstorend werkte op een kleiner device zoals de smartphone hebben ze daar een andere oplossing voor gevonden.
Tijdens de afsluitende Q&A vraagt Monique zich af wat de plannen van Vinson zijn op bijvoorbeeld internationaal gebied en Erik geeft aan dat ze al in gesprek zijn en werken voor een aantal grote Amerikaanse partijen.
Het design van de Vinson app is vooral bepaald door uit te gaan van de comfortzone eindgebruiker & de User Interface is zo organisch en neutraal mogelijk ontworpen.
Erik van Schalkwijk (Vinson) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Erik van Schalkwijk hier
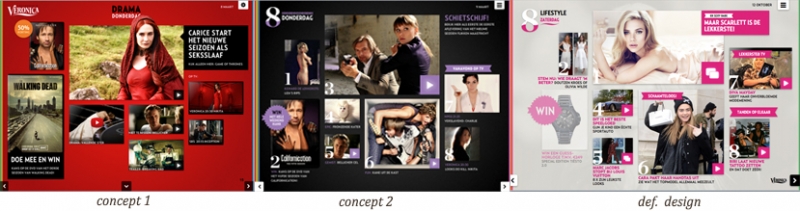
Matthe Stet en Kay Timmers van Fabrique maakten Veronica’s Lekkerste 8, een app voor Veronica leden waarbij Veronica weer echt gids wordt met elke dag 8 tips voor abonnees. De app is een “cadeau” voor Veronica leden en is als aanvulling op het huidige online aanbod bedacht.

Na interviews bij Veronica is Fabrique aan de slag gegaan met het concept vanuit het volgende kader:
Het project is volbracht op basis van de Scrum methode, zoals bij de Altijd Wat Monitor.
Het design van de app is gebaseerd door het huidige design van het Veronica platform en de usp’s van Veronica: “plat, veel win dingen en kortingen”.

Vanuit de zaal wordt de vraag gesteld hoe mensen weten welk thema bij welke dag hoort. Fabrique geeft aan dat dit niet gecommuniceerd wordt en dat een keuze voor het een het ander kan uitsluiten. Ten slotte vraag Monique nog naar het succes van de app; Er zijn 100.000 registraties (het magazine heeft 600k abonnees) en de mensen blijven gemiddeld 4,5 minuut hangen.
Veronica’s Lekkerste 8 is ontworpen met het bestaande design van het online platform in het achterhoofd en op basis van het gevoel dat Veronica wil uitstralen met de app.
Matthe Stet en Kay Timmers (Fabrique) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Fabrique hier
Inês Santiago is designer bij People’s Playground, dat onder andere de Smart TV app maakte van Uitzending Gemist.

Bij het designen van tv apps kijken ze bij People’s Playground naar het consumptiegedrag van de gebruikers. De manier van het consumeren van media is continue aan verandering onderhevig wat gevolgen heeft voor de designs van haar apps.
Zoals Inês het zelf zegt “we are like users in a lab, trying to meet the expectations of the user”. Bij het ontwerpen van de apps is het belangrijk dat dezelfde content cross device beschikbaar is.

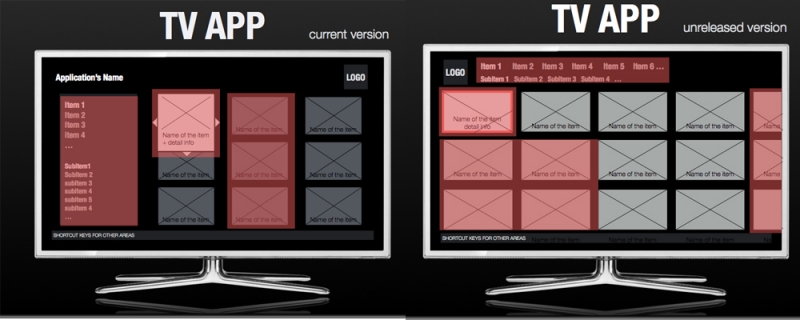
In het design zijn een aantal dingen belangrijk zoals grote beelden, bleed images, content discovery en feedback aan de gebruiker. Feedback geeft, bijvoorbeeld door een draaiend tandwieltje, aan dat een taak die niet direct uitgevoerd wordt dat er wel degelijk iets gebeurt aan de achterkant. Bij het gebruik van tv-apps zijn mensen eerder bang, in tegenstelling tot bijvoorbeeld internet, dat de app gecrashed is.
Een vergelijking tussen het design van een app wireframe van 4 jaren geleden en een die nog niet uitgebracht is maakt duidelijk waar het design zich tegenwoordig op focust.
Ines sluit haar presentatie af met deze quote : “Design for TV is like exploring a blank canvas when painting for the first time. We should not underestimate the power of emotions!”
Het design proces van People’s Playground : Omdat er nog niet veel ervaring met tv apps is doen ze veel onderzoek en designen ze aan de hand van de wensen en verwachtingen van de eindgebruiker.
Inês Santiago (People’s Playground) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Inês Santiago hier
Erwin Verbruggen van Beeld en Geluid presenteert ‘Na de bevrijding XL’ . De app die Beeld en Geluid in samenwerking met NTR door Video Dock heeft laten ontwikkelen. De app biedt het volledige bronmateriaal aan waaruit voor de zevendelige serie geput werd.

Erwin begint de presentatie met een primeur: Graag deel ik hierbij mee dat de 7 afleveringen en het bijbehorende, volledige archiefmateriaal waaruit werd geput voor de serie, nu ook via Chromecast* te bekijken zijn. Voor Chromecast-gebruikers komt een klein icoontje in beeld, waarmee de aflevering, dan wel het archiefmateriaal, op groot scherm bekeken kan worden. Zij zijn hiermee de eerste uit Nederland die op Chromecast te zien zijn.
*De Chromecast is een product van google en is een kleine dongle die in een hdmi-aansluiting van je televisie gestoken moet worden. Daarna kan je met je tablet, smartphone of laptop bepalen wat er wordt afgespeeld op de televisie.
Omdat de hoeveelheid te delen archiefmateriaal behoorlijk is, stond het design van de “Na de bevrijding XL” app vooral in het teken van alle informatie op een heldere manier toonbaar en toegankelijk te maken. Het uitgangspunt van het design was altijd de tablet. Er is bewust voor gekozen om geen tweede scherm van de tablet te maken, omdat je mensen hiermee uit hun ervaring haalt. Erwin benadrukt nog even dat het uitgangspunt voor het design altijd de volledigheid van het materiaal is geweest.
Nadat helder was welke onderdelen er in de app moesten, zijn ze gaan schuiven met verschillende blokjes in het beeld, want er was een hoofdverhaal maar hoe ging je van het hoofdverhaal naar het archiefmateriaal en weer terug zonder de draad kwijt te raken?
Uiteindelijk is de Filmpstrip de handleiding geworden om door een serie heen te duiken. En door middel van linkjes kon je meer uitvinden over oorspronkelijke bronnen.
Tijdens de Q&A aan het einde komt naar voren dat dit een pilot project is om nog meer van de Beeld en Geluid collectie online aan te bieden.
Het uitgangspunt voor het design van de Na de Bevrijding XL app was het aanbieden van de volledige content op een overzichtelijke manier.
Erwin Verbruggen (Beeld en Geluid) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Erwin Verbruggen hier.
Jort de Vries is designer bij Blendle, de ‘ITunes voor de journalistiek’ die binnenkort gelanceerd wordt. Hoe belangrijk is het design en hoe zal dit het gebruik van deze app beïnvloeden?

Monique is onder de indruk van vooral de uitwerking van deze dienst. Het idee is niet nieuw, maar de manier waarop Blendle dit heeft aangepakt qua design maakt het dat dit wel eens heel anders zou kunnen uitpakken dan de voorgaande initiatieven.
Het Blendle platform is op het moment in Beta en wordt getest door 3.000 gebruikers.De codes om mee te kunnen testen waren blijkbaar zo gewild dat er een code voor 95 euro op Marktplaats is verhandeld.
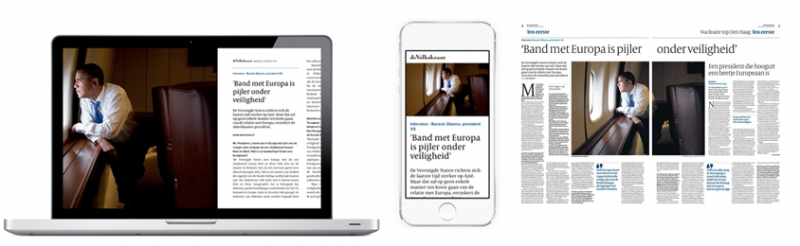
Jort legt uit over de design keuze die gemaakt zijn bij het ontwerpen van Blendle.Typografie is superbelangrijk, stijl en waarde op papier. Stijl doorvertalen naar online was de grootste uitdaging. Visueel en online moet hetzelfde zijn. Als alles hetzelfde vorm gegeven wordt lijkt alle content vanuit Blendle en lijkt het meer een blog. Zo heb je minder visuele herkenning. Je ziet geen onderscheid.
Onderstaande illustreert hoe artikelen op Blendle er nu uitzien. Helemaal rechts zie je het originele artikel en links in het midden de Blende versie op desktop en mobiel.

Omdat Blendle ook op cross device gebruikt zal worden, is met het design rekening gehouden met de eigenschappen en de kracht van het medium waarop de dienst bekeken wordt
De UI is helder, de koppen van alle artikelen zijn goed leesbaar en de prijs per artikel is zichtbaar. Zodra je op een artikel klikt dan kun je deze snel lezen en mensen hebben 15 secondes om te beslissen of ze het artikel al dan niet aan willen schaffen.
Blendle maakt de meeste vragen los bij het publiek. Er wordt gevraagd of de kranten Blendle niet als een bedreiging zien. Dit is niet zo volgens Jort; alle grote kranten zijn aangesloten en Blendle wordt voornamelijk als een aanvulling gezien. Bijvoorbeeld voor mensen die de Volkskrant lezen en een paar artikelen uit de NRC willen lezen, maar niet de hele krant willen aanschaffen.
Immovator heeft ervoor gezorgd dat vijf gelukkige lezers een van de zeer gewilde codes kunnen krijgen om mee te testen in de huidige Beta versie. Als je wilt meedingen, stuur dan even een email naar marlies.hakvoort@immovator.nl
De design beslissingen van Blendle zijn vooral gebaseerd op het intact houden van het huidige “gezicht” van de verschillende deelnemende titels.
Jort de Vries (Blendle) @ CMC Digital Design from iMMovator
Bekijk de video van de presentatie van Jort de Vries hier
Het volgende Cross Media Café zal gehouden worden op 13 mei 2014. Het thema van dit café zal zijn: Sport en nieuwe media.